
여러분, 어느쪽의 ui가 더 친근하게 느껴지시나요?
아마 대부분 오른쪽의 ui를 선택하셨을 겁니다.
저희가 만드는 '한끼족보' 서비스는,
자신이 선택한 대학가 근처에서
8000원 이하의 저렴한 식당을 찾을 수 있게 해주는 서비스 입니다.
단순히 8000원 이하의 식당을 찾을 수 있는 것뿐만 아니라,
자신이 직접 8000원 이하 식당을 제보하며
다양한 유저들에게 공유할 수 있는 '유저 참여형' 서비스예요.
여기서 의문을 가지실 수 있겠죠,
유저들은 식당을 찾기만하고, 제보는 귀찮아서 잘 안할 것 같아요
맞아요, 저희도 같은 고민을 했습니다.
어떻게 하면 유저가 적극적으로 식당을 제보하게 만들 수 있을까? 라고요.
또 한끼족보의 타겟인 20대에게 어떻게 친근하게 다가갈 수 있을까? 생각헀습니다.
저희가 내린 결론은,
'UX 라이팅을 통해 유저에게 뿌듯함과 동기부여, 친근함을 느끼게 해주자' 였습니다.
그럼 한끼족보에서 이것을 어떻게 서비스에 녹였는지 소개하겠습니다 🧡
1. 온보딩에서의 UX 라이팅

우선, 유저와의 첫만남이라고도 할 수 있는 온보딩 첫페이지 에서
질문을 던지며 유저의 공감을 유도했습니다.
'다함께 한끼족보를 만들어가요', '찾아봐요' 등 청유형 어미를 사용해
한끼족보의 중요한 가치인 '유대', '공유'를 강조했습니다.
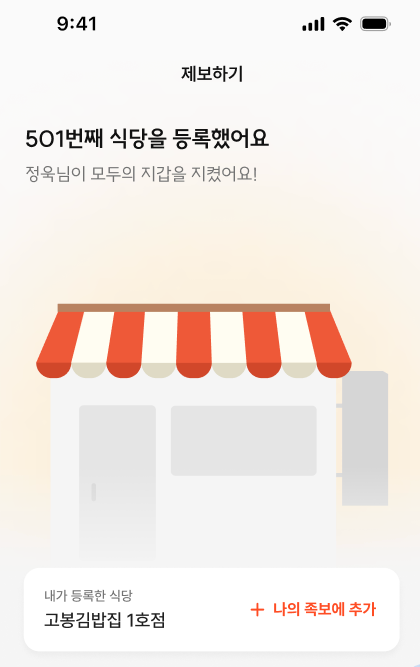
2. 제보하기에서의 UX 라이팅



모든 타이틀과 모달에
명사형 어미가 아닌 동사형 어미를 사용하여
텍스트로 느껴질 수 있는 딱딱함을 줄였습니다.

또, 유저가 제보를 완료하면
'OO님이 모두의 지갑을 지켰어요!'
'OO님 덕분에 모두가 저렴하고 맛있는 식사를 할 수 있어요!'
'OO님, 오늘도 저렴하고 든든한 식사하세요!'
이 문장들을 랜덤으로 띄워
유저가 제보를 할 때마다 뿌듯함을 느낄 수 있게 했습니다.
3. 마이페이지에서의 UX 라이팅

마이페이지에서도 유저의 이름 바로 밑에
'한끼 잘 챙겨 드세요' 라는 라이팅을 통해
유저가 한끼족보에서의 경험을 기분 좋게 기억할 수 있도록 했습니다.
지금까지 한끼족보의 UX 라이팅에 대해서 소개해 봤는데요,
뷰 곳곳에 녹인 한끼팀의 따뜻함이
유저에게 온전하게 전해졌으면 좋겠습니다.
그럼 오늘도 든든한 하루 보내세요 🍚🧡
'Design' 카테고리의 다른 글
| 한끼의 디자인 고민들 (0) | 2024.08.29 |
|---|---|
| 한끼족보의 브랜딩 이야기 (2) | 2024.08.08 |