온보딩 카라 세우기
온보딩은 유저가 주저리주저리 설명하는 것을 허락하는 딱 '한번의 기회'이다.
이후에는 어떤 방식으로든 '설명'하는 태도를 잡으면 유저는 이탈한다.
그래서 이 기회를 놓치면 유저에게 한끼가 어떤 서비스이고, 어떤 브랜딩을 가지고 있는지 설명할 수 있는 기회는 없다.
한끼가 어떤 서비스이고, 어떤 가치를 제공하고 있는지를 알아가면서 유저가 한끼에 애착을 가지기에 유저가 온보딩을 읽게하는 것은 생각보다 중요한 작업이다.
조금 더 냉정하게 말해보면
사실 유저는 온보딩에서 마저도 자세히 보지 않는다. 온보딩 화면을 자세히 들여다보고 있다면 아마 디자이너가 숨겨놓은 건너 뛰기 버튼을 찾고 있는 것일 것이다.
흐으음... 그럼 어떻게하면 유저가 멈춰서, 한 번이라도 온보딩을 읽게 만들까?
읽지 않고 보게 만드는 것이다.
보게 만들기 위해서 온보딩에 로띠를 활용하여 모션을 추가했다.
움직임은 사람들을 멈춰서게 만들고, 집중시킨다.
예를 들면 크게 강조된 텍스트와 움직이는 원 두개를 동시에 보여주었을 때 더 눈에 띄는 것은 움직이는 원일 것이다.
모션을 넣는다고만 해결되는 문제는 아니다.
움직임으로 집중하게 만들어도 이해가 안되면 소용 없다..
읽지 않고도 읽은 것처럼 만드려면 모션이 텍스트를 완벽히 대변해야한다.
한끼족보 2번째 온보딩 페이지를 예로 들면서 온보딩 이야기는 마쳐보려고 한다.
8000원 이하의 식당만 찾아준다는 한끼의 핵심 가치를 전달하기 위해서 아래처럼 표현했다.저울이라는 메타포를 활용해서 가게들을 저울에 올리고 8000원 이상인 가게는 빨간색으로 표시했다.
이제 우리학교 주변 8000원 이하 식당을 찾아봐요
쉬운 제보하기 만들기
제보하기는 한끼의 핵심 기능 중 하나이다.
제보하는 과정 자체는 간단하다. 가게 등록하고, 음식 카테고리 고르고, 메뉴/가격 추가하면 제보가 완료된다.
하지만 디자인이라는게 간단한 과정도 잘못 디자인하면 유저가 복잡하게 느끼게 만들 수 있다.
간단한 과정을 더 간단하고 쉽게 느낄 수 있도록 디자인하는 것이 제보하기 화면의 가장 큰 목표였다.
1. 식당 선택하기
어떤 서비스이든 주소를 입력하는 과정은 복잡하고 이탈이 높은 퍼널 중 하나이다.
식당을 선택하는 것이 제보의 가장 첫번째 과정이기 때문에 부담은 덜고, 제보의 재미는 최대한 더할 수 있는 UI를 택했다.
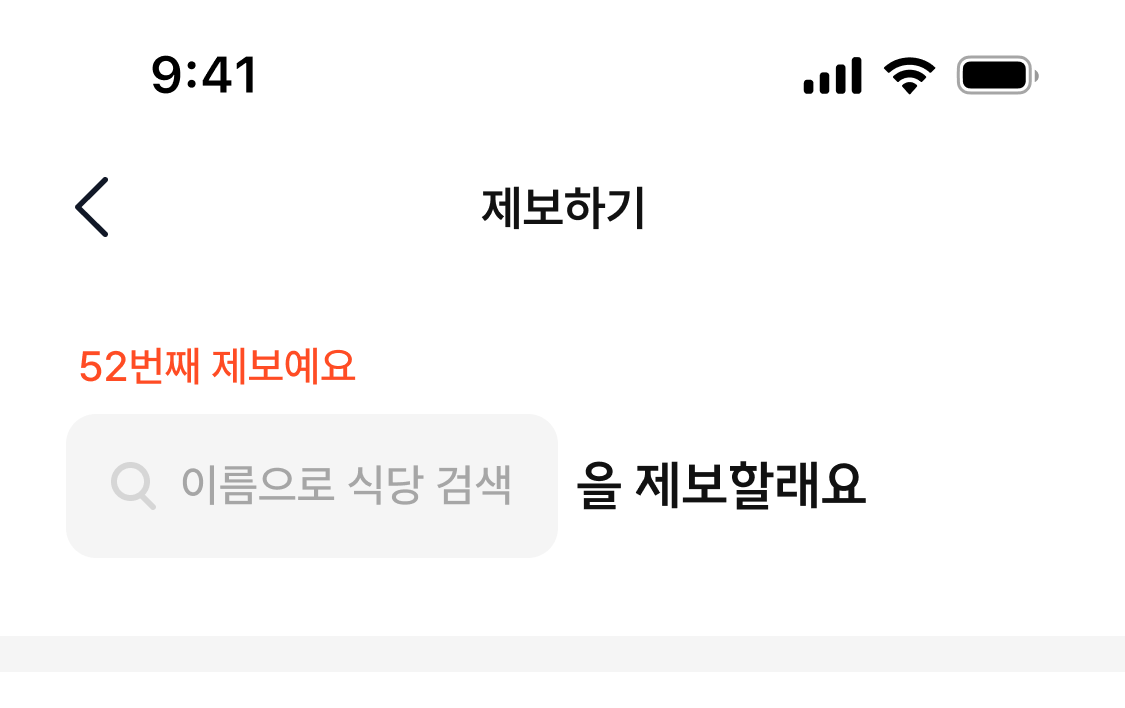
기존 시안은 그냥 검색바만 덩그러니 놓여있는 형태였는데, 조금 더 유저에게 제보하는 넛지를 줄 수 있는 형태로 개선하였다.
이 제보가 몇번째인지를 알리고, 또 [ ]을 제보할래요라는 문장에 마치 빈칸을 채워넣는 듯한 UI로 설계하여 제보를 하나하나 완성해나가는 경험을 최대한 살리고자 했다.
또 '이름으로 식당 검색'이라는 플레이스홀더를 두어 주소를 입력하지 않고 이름만으로 간단하게 검색할 수 있다는 문구로
주소 입력의 부담을 줄였다.

2. 식당 종류 선택하기
결과만 보면 이게 뭐..라고 할 수 있지만 이 chip UI를 두고도 꽤 오래 고민했다. 여기서 찾는데 시간이 걸리지 않았음 해서 스크롤을 최대한 없애고 한번의 시야에 다 들어올 수 있는 UI를 택했다.
여기는 아직 여전히 고민이 되는 부분이다. 앱잼할 때는 저게 가장 찾기 빠를 것이라고 생각해서 저 UI로 결정했는데
유저 입장에서는 더 찾기 어렵다고 느낄 수도..
이런건 앞으로 실제 유저를 만나보면서 테스트를 통해 정답을 찾아나가보고 싶다~!

3. 웬만하면 음식 사진을 유도하자
제보에서 사진은 필수가 아니라 선택이다. 그래서 유저가 가게 외관 사진을 첨부할 수도 있고 아니면 아예 이상한 사진을 첨부할 수도 있다.
그러나 제보에서 가장 필요한 사진은 단연코 음식 사진이다. 어떻게하면 최대한 이상한 사진 없이 음식 사진을 유도할까?
가게 주소를 받기도 전에 사진첨부를 가장 위에 두는 시안, 가게 주소입력과 동시에 사진을 첨부하는 시안, 아예 사진 첨부만 별도로 두는 시안 등 다양한 안을 두고 고민했다.
그런데 결국 결정은 메뉴 선택 안에 첨부 버튼을 두는 것이었다.
메뉴 선택 안에 첨부 버튼을 두는 것이 음식 사진을 유도하기 가장 자연스러운 넛지가 될 것이라 믿었고 또 한국인 특성상 먹는 걸로 장난치지 말자는 매너가 있기에 음식 메뉴 적는 칸에 이상한 사진을 첨부하지 않을 것이라는 재밌는 생각으로 결정을 내렸다.
어디까지나 가설이지만 출시하고 유저의 반응을 보면 더 정확해질 것 같다!

'Design' 카테고리의 다른 글
| 한끼족보의 유저와 친해지는 방법, UX 라이팅 (2) | 2024.09.14 |
|---|---|
| 한끼족보의 브랜딩 이야기 (2) | 2024.08.08 |