
안녕하세요. 한끼족보 iOS 리드 김가현입니다.
이번 iOS의 첫 아티클은 프로젝트 세팅에 대해서 적어보려고 합니다.
새로운 프로젝트를 시작할 때, 가장 심도있게 고민해야 할 부분 중 하나는 프로젝트 세팅입니다. 체계적인 세팅은 프로젝트의 효율성을 좌우하는 중요한 부분이기도 합니다. 특히, 저희 한끼족보 iOS팀은 프로젝트 세팅을 기반으로 다양한 컨벤션을 정했기 때문에 더욱 중요하게 생각을 했습니다.
기본 세팅, 폴더 구조 설정, 폰트 설정, 색상 및 에셋 설정, 기본 코드 베이스 설정까지 크게 5가지로 나눠서 이야기 해보도록 하겠습니다.
기본 세팅 하는 방법

처음 프로젝트를 생성한 후에는 프로젝트 이름, 팀, 조직 이름 및 번들 식별자를 입력을 합니다.
그 후, 프로젝트를 지원할 최소 iOS 버전을 설정합니다.
폴더 구조 세팅
폴더링은 프로젝트를 조금 더 체계적으로 관리하기 위해 매우 중요한 세팅입니다.
폴더링이 꼭 필요할까요? 🧐
프로젝트의 규모가 커질수록 수많은 swift 파일이 생기게 됩니다.
폴더링을 통해 코드와 리소스를 그룹화하면 프로젝트 구조가 명확해지기 때문에 코드의 가독성을 높여줍니다.
또한, 특정 파일이나 리소스를 찾는 데 소요되는 시간을 줄일 수 있습니다.
만약 폴더링이 되어 있지 않으면 찾는 시간이 오래걸릴 뿐더러 최악의 경우에는 폴더를 찾지 못할 경우 하지 않아도 될 작업들을 반복하게 됩니다.
한끼족보 iOS의 폴더링 구조
📁 Project
├── 📁 Application
│ ├── AppDelegate.swift
│ ├── SceneDelegate.swift
│ ├── LaunchScreen.storyboard
│ └── Info.plist
├── 📁 Global
│ ├── 🗂️ Components
│ │ ├── HankkiPopup
│ │ └── HankkiButton
│ ├── 🗂️ Consts
│ │ └── StringLiterals
│ ├── 🗂️ Extensions
│ │ ├── UIView+.swift
│ │ ├── UIViewController+.swift
│ │ ├── UIFont+.swift
│ │ └── UIColor+.swift
│ ├── 🗂️ Resources
│ │ ├── Fonts
│ │ └── Assets.xcassets
│ └── 🗂️ Supporting Files
│ ├── Config.swift
│ └── Debug.xcconfig
│ └── Release.xcconfig
├── 📁 Network
│ ├── 🗂️ Base
│ │ ├── BaseDTO.swift
│ │ ├── BaseAPIService.swift
│ │ ├── BaseTargetTypeswift
│ │ ├── NetworkResult.swift
│ │ └── NetworkService.swift
│ └── 🗂️ Home
│ ├── DTO
│ ├── HomeAPI.swift
│ └── HomeAPIService.swift
└── 📁 Present
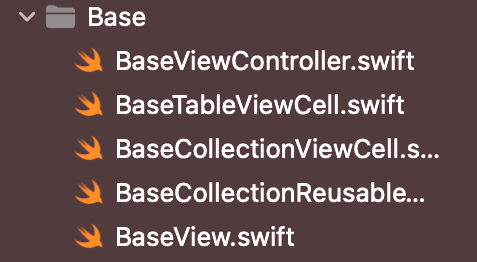
├── 🗂️ Base
│ ├── BaseCollectionViewCell.swift
│ ├── BaseTableViewCell.swift
│ └── BaseViewController.swift
├── 🗂️ Home
│ ├── Model
│ ├── View
│ └── ViewModel
└── 🗂️ HankkiList
한끼족보 iOS팀은 모든 폴더링 구조를 Scene 단위로 관리합니다.
최상위 폴더인 Project에서 모든 폴더 구조를 관리합니다.
- Application : 애플리케이션의 설정 및 구성 정보를 관리하는 폴더
- Global : 전역적으로 관리되는 코드나 리소스를 관리하는 폴더
- Network : 네트워크(서버통신)와 관련된 코드를 관리하는 폴더
- Present : 프레젠테이션 계층, 즉 UI와 관련된 코드를 관리하는 폴더
폰트 설정
프로젝트마다 사용되는 폰트는 다릅니다. 폰트 종류 뿐만 아니라 크기와 굵기 모두 다르기 때문에, 디자인 시스템에 따른 폰트 설정을 해야됩니다.
한끼족보에서 사용한 폰트는 아래와 같습니다.

UIFont+ (UIFont 확장 코드)
UIFont+ 코드는 PretendardStyle과 SuiteStyle이라는 두 개의 폰트 스타일 시스템을 정의하 고, 각 스타일에 맞는 폰트를 쉽게 설정할 수 있도록 합니다.
프로토콜을 사용하여 공통 속성을 정의하고, 각 열거형에서 구체적인 스타일을 설정하며, UIFont 확장을 통해 간편하게 폰트를 적용할 수 있도록 구현되었습니다.
Protocol 정의
protocol FontStyle {
var rawValue: String { get }
var size: CGFloat { get }
var lineHeight: CGFloat { get }
}
FontStyle 프로토콜은 폰트 스타일에 필요한 세 가지 속성 rawValue, size, lineHeight 를 정의합니다.
style에 따른 열거형 정의
enum PretendardStyle: FontStyle {
case h1, h2
case subtitle1, subtitle2, subtitle3
case body1, body2, body3, body4, body5, body6
case button
case caption1, caption2
var rawValue: String {
switch self {
case .h1, .h2, .body2:
return "Pretendard-Bold"
case .subtitle1, .subtitle2, .subtitle3, .body3:
return "Pretendard-SemiBold"
case .body1, .body6, .caption1:
return "Pretendard-Medium"
case .body4, .body5, .button, .caption2:
return "Pretendard-Regular"
}
}
var size: CGFloat {
switch self {
case .h1:
return 24
case .h2:
return 20
case .subtitle1:
return 18
case .subtitle2:
return 17
case .subtitle3, .body1:
return 16
case .body2, .body3, .body4:
return 14
case .body5:
return 13
case .body6:
return 15
case .button, .caption1:
return 12
case .caption2:
return 11
}
}
var lineHeight: CGFloat {
switch self {
default:
return 1.5
}
}
}
PretendardStyle과 SuiteStyle 열거형은 다양한 스타일을 정의하며 각 케이스에 대해 rawValue, size, lineHeight를 제공합니다.
폰트 사용 방법
extension UIFont {
static func setupPretendardStyle(of style: PretendardStyle) -> UIFont? {
return UIFont(name: style.rawValue, size: style.size)
}
static func setupSuiteStyle(of style: SuiteStyle) -> UIFont? {
return UIFont(name: style.rawValue, size: style.size)
}
}
각 함수는 PretendardStyle, SuiteStyle 타입을 받아 해당 스타일의 폰트를 반환합니다.
Xcode에 폰트 추가하는 방법
1️⃣

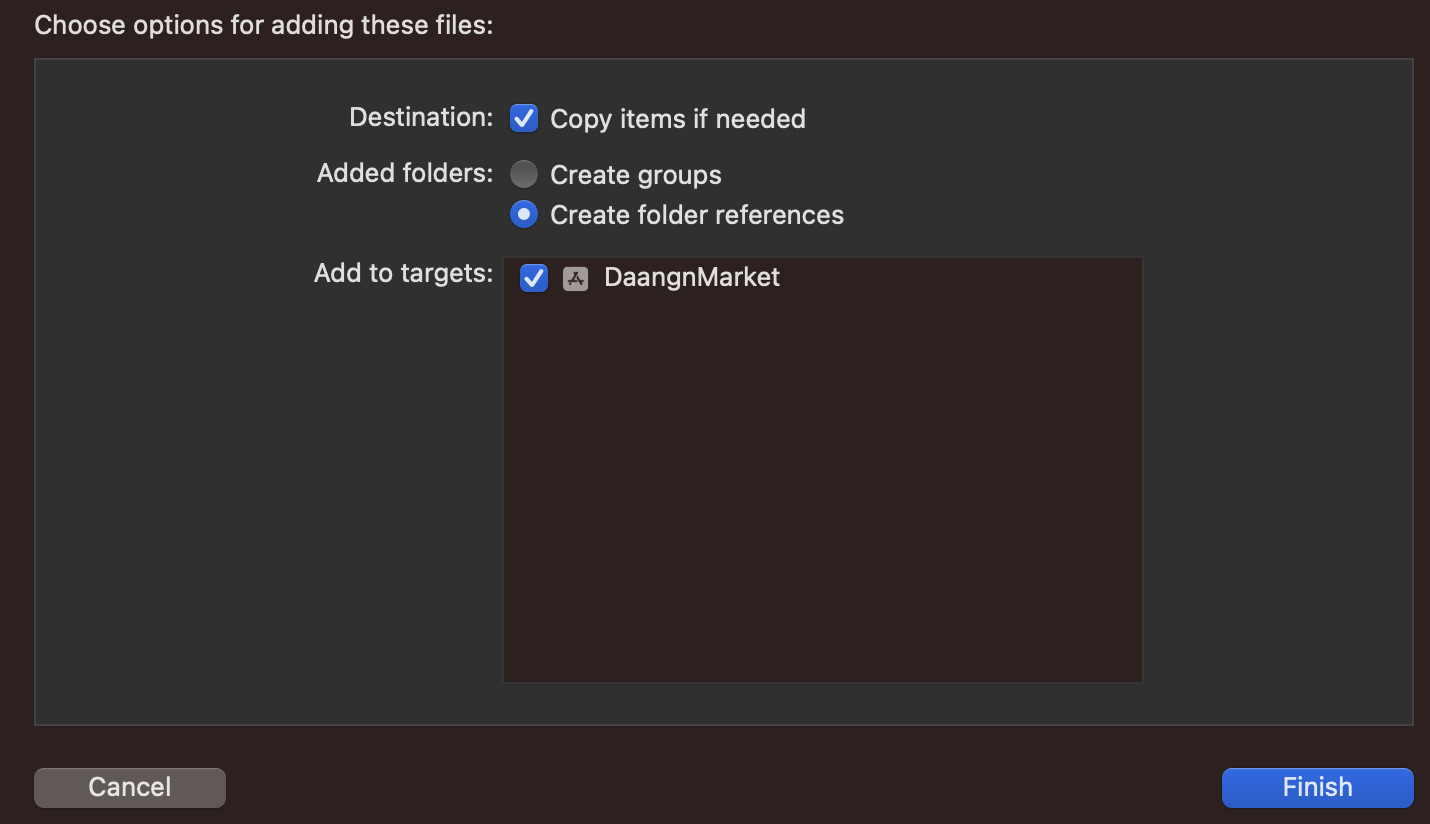
다운받은 otf, ttf 파일을 xcode에 추가해주세요.
처음 폰트를 추가하면 다음과 같은 창이 뜹니다. 이 때, Add to targets 에 있는 본인의 프로젝트파일을 꼭 체크해주세요!
2️⃣
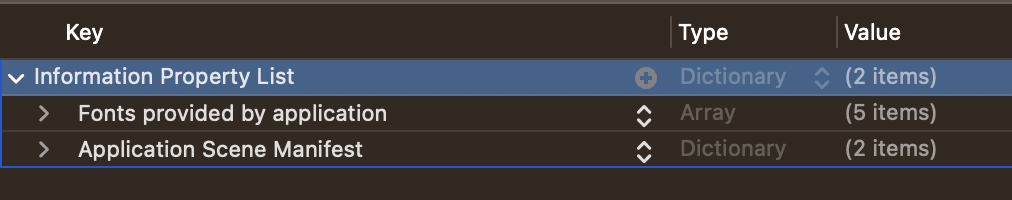
info.plist에 들어가주세요.
Information Property List 옆에 보이시는 + 버튼을 눌러서 Fonts provided by application 을 추가해주세요!

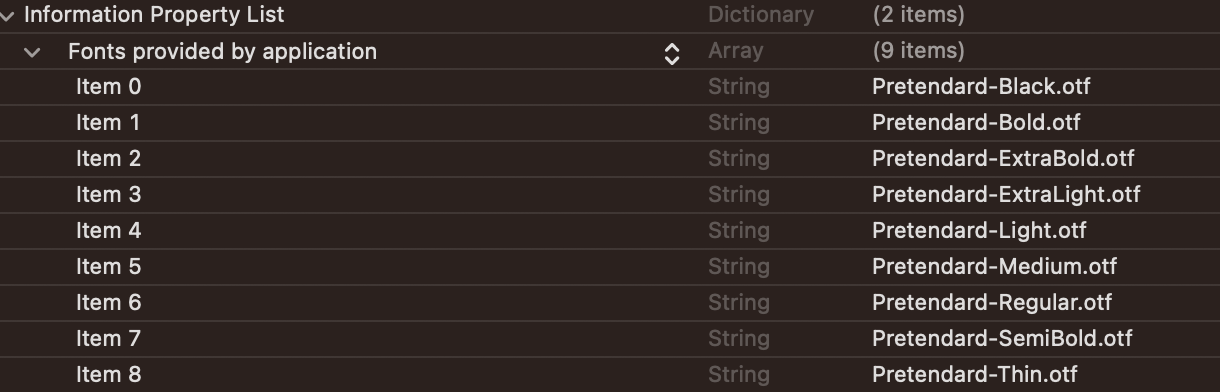
Fonts provided by application에 있는 > 를 클릭하면 item0이 나옵니다. + 버튼을 눌러 추가한 otf 파일 개수만큼 넣어주세요.
여기서 주의할 점은, 저희가 추가한 파일과 확장자 명까지 100% 똑같이 적어주셔야합니다!!🧐

기본 코드 베이스

왜 Base 코드를 사용했나요?
사실 처음에 저희는 Base코드를 쓰지 않았습니다... 근데 왜 쓰게 됐냐구요?
프로젝트를 3~4일 진행하다 보니 메소드 네이밍, 마크주석, 코드 레이아웃 등 컨벤션을 정하긴 했지만 헷갈리는 부분들도 많았고 자꾸 컨벤션 코드를 복붙해와서 사용하는 일이 생겼습니다.
이런 일들도 방지하면서 코드의 일관성을 위해 Base코드를 사용하게 되었습니다.
Base코드를 만들어서 사용했을 때의 장점
✔️코드의 재사용성과 일관성
프로젝트의 모든 View, ViewController 등이 동일한 초기화 방식과 생명 주기 메서드를 따르도록 하여, 코드의 일관성을 유지할 수 있습니다.
✔️유지 보수
새로운 공통 기능을 추가하거나 기존 기능을 확장할 때 Base코드에 추가하면, 이를 상속받는 모든 View, ViewController에서 자동으로 해당 기능을 사용할 수 있기 때문에🧐유지 보수성이 높아집니다.
마무리하며...🍚
앱 개발에서 기본 세팅과 폴더 구조, 폰트 설정, 색상 및 에셋 설정, 기본 코드 베이스 설정을 하는 것은 코드 가독성 및 유지보수성 향상합니다. 그리고, 개발 속도 또한 향상시킬수 있으며 협업 효율성 증대됩니다.
프로젝트가 커질수록 모듈화된 구조는 관리가 용이하고 확장 가능한 코드가 되기도 합니다.
프로젝트 세팅을 시작으로 아키텍처, 반응형 프로그래밍, 다양한 Framework, UI 구성 등 iOS 기술적으로는 앞으로 이 블로그를 통해 많은 이야기를 나눌 수 있을 것 같습니다.
한끼족보팀 iOS의 프로젝트 기본 세팅과 구조, 아키텍처는 https://github.com/Team-Hankki/hankki-iOS/tree/develop에서 확인하실수 있습니다. 😁
지금까지 한끼족보팀 iOS 개발자 김가현이었습니다. 감사합니다!
'iOS' 카테고리의 다른 글
| Compositional Layout으로 제보하기 화면 만들기 (0) | 2024.08.28 |
|---|